Xin chào các bạn lập trình viên nhỏ tuổi, các đồng nghiệp trong tương lai của cô Linh!
Hành trình vạn dặm cũng đều bắt đầu bằng bước chân đầu tiên, con đường trở thành lập trình viên của các bạn hôm nay cũng sẽ bắt đầu bằng bài học đầu tiên này nhé.
Khoá học mà cô Linh và các bạn sẽ đồng hành cùng nhau có tên là LẬP TRÌNH SCRATCH PHÁT TRIỂN TƯ DUY dành cho các bạn từ 8 đến 17 tuổi, tất nhiên các bạn nhỏ hơn hoặc lớn hơn muốn tham gia đều được hoàn nghênh nhé.
Yêu cầu cần có để khoá học này được hiệu quả nhất là các bạn phải có máy tính hoặc laptop, vì khi thực hành bài tập, chúng ta mới dễ dàng thao tác và học tập hiệu quả hơn nhé. Tất nhiên điều không thể thiếu nữa là một sự ham mê tìm tòi và học hỏi phải không nào?
Bài học đầu tiên mà cô Linh và các bạn cùng đồng hành có tên Làm quen với Scratch.
Trong bài học này, chúng ta sẽ cùng nhau tìm hiểu cách đăng ký tài khoản Scratch và giao diện làm việc của Scratch.
HƯỚNG DẪN ĐĂNG KÝ TÀI KHOẢN SCRATCH MIỄN PHÍ
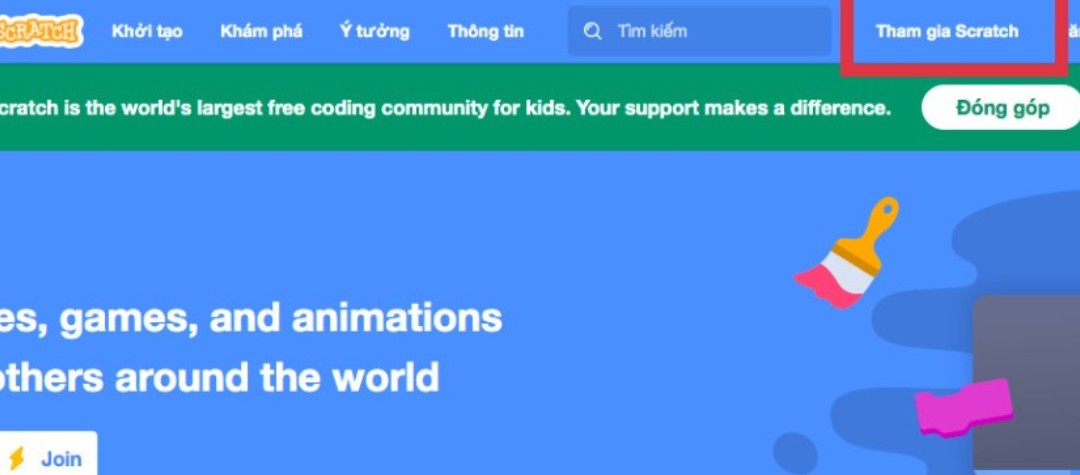
Bước 1. Truy cập trang web scratch.mit.edu
Giáo diện chính của trang web hiện ra với rất nhiều thông tin, các em chọn mục Tham gia Scratch để đăng ký tài khoản

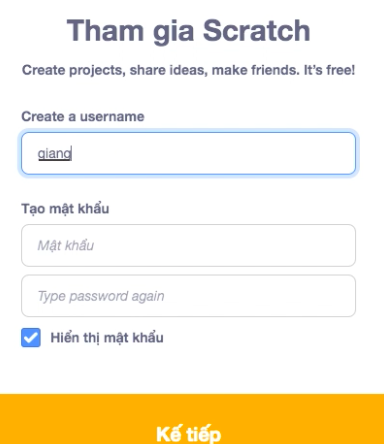
Sau khi nhấn nút Tham gia Scratch màn hình đăng ký hiện ra.
Ở đây, các em sẽ nhập tên đăng nhập, tên này do các em tự đặt, không trùng với người khác, nếu trùng, hệ thống sẽ báo lôi, và mình phải đặt lại
Nhập mật khẩu mình tự đặt sao cho mình dễ nhớ nhưng người khác thì khó đoán ra nhé
Dòng dưới chúng ta nhập lại mật khẩu vừa nhập ở dòng trên, 2 ô mật khẩu này chúng ta nhập phải giống hệt nhau

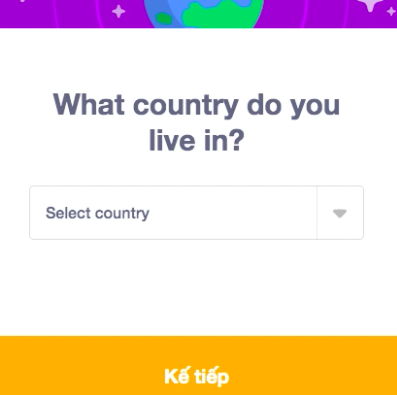
Sau khi chọn xong tên đăng nhập và mật khẩu, Nhấn nút Kế tiếp, chọn ngôn ngữ Việt Nam, nhấn nút Kế tiếp

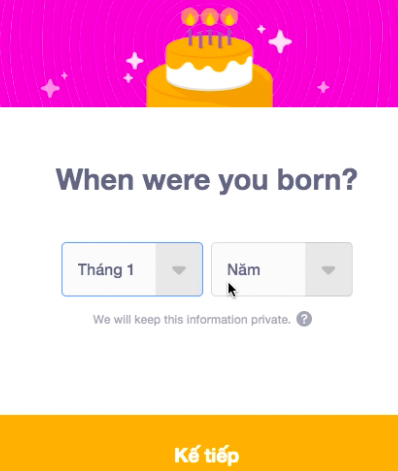
Chọn tháng sinh, năm sinh, nhấn nút Kế tiếp

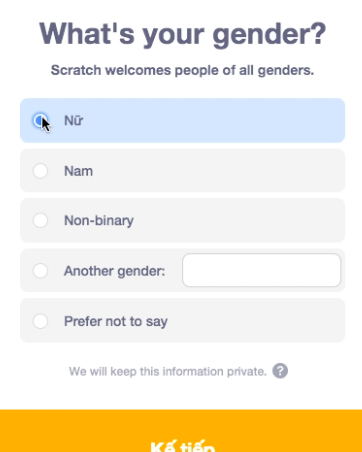
Chọn giới tính, nhấn nút kế tiếp

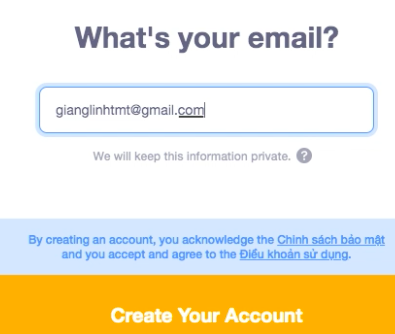
Nhập email của mình, nếu chưa có email có thể nhờ bố mẹ tạo cho mình 1 email nhé, email này sẽ dùng để cập nhật các thông tin từ scratch, sau đó nhấn nút Create Your Account ( tạo tài khoản)

Vậy là chúng ta đã hoàn tất quá trình đăng ký tài khoản học lập trình scratch hoàn toàn miễn phí.
2. HƯỚNG DẪN LÀM QUEN GIAO DIỆN LẬP TRÌNH SCRATCH
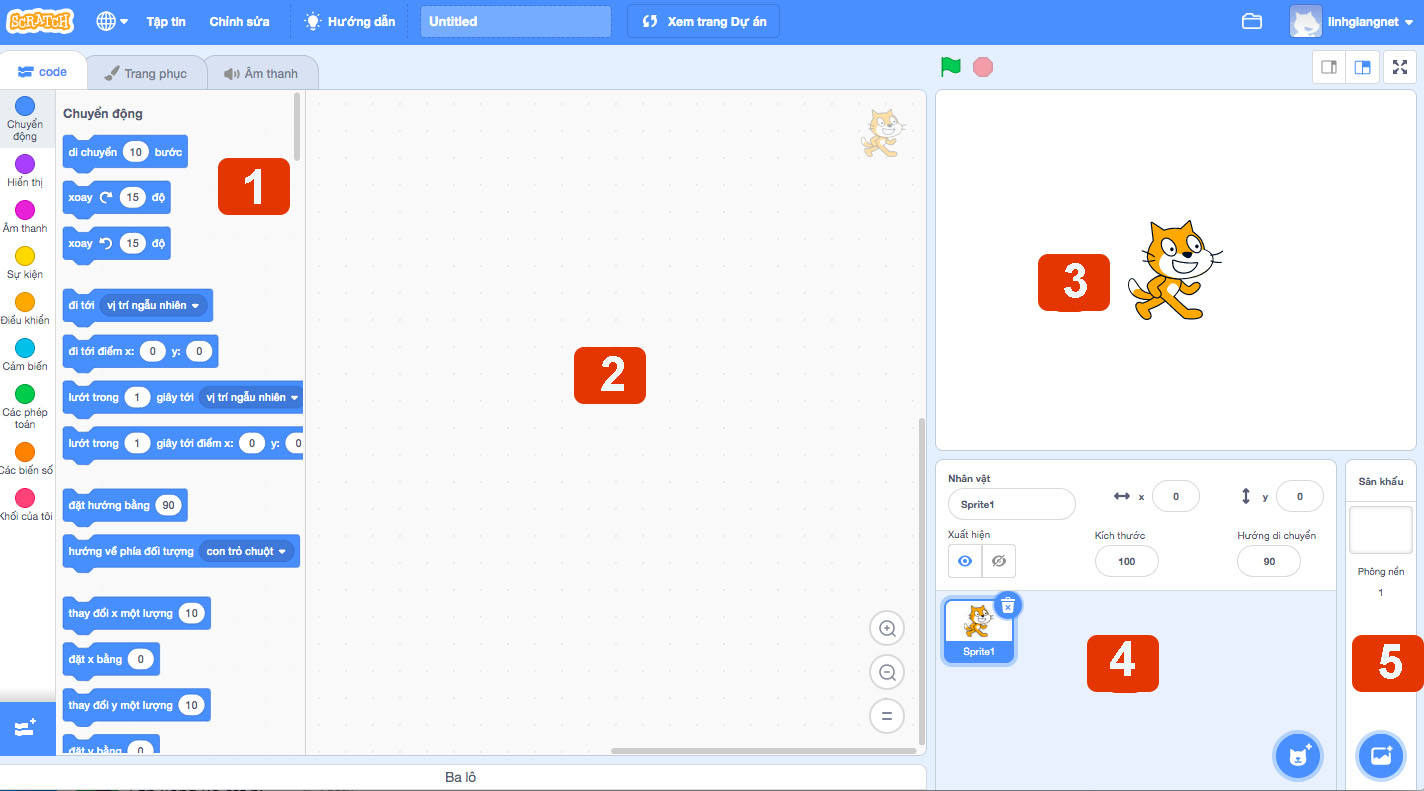
Các khu vực quan trọng trong giao diện Scratch chính là:
1. Khung điều khiển
2. Cửa sổ lệnh
3. Sân khấu
4. Nhân vật
5. Phông nền

1.Khung điều khiển có 3 Tab thông tin: Lệnh (Code), Thiết kế (Costumes) và Âm thanh (Sounds).
Lệnh (Code): Là nơi chứa danh mục các lệnh dùng để lập trình cho các đối tượng trong Scratch. Có nhiều nhóm lệnh trong Scratch bao gồm các lệnh có chức năng giống nhau, mỗi nhóm sẽ được phân biệt bằng một màu khác nhau. Scratch mặc định hiện các nhóm lệnh và lệnh thông dụng, ngoài ra, Scratch còn có 1 số lệnh mở rộng khác, chúng ta có thể thêm các nhóm lệnh này vào bằng cách click chuột vào (Add Extension) ở phía dưới cùng của khung.
Thiết kế (Costumes): Chứa các thiết kế, các giao diện khác nhau của đối tượng.
Âm thanh (Sounds): Chứa các âm thanh khác nhau của đối tượng.
2. Cửa sổ lệnh
Cửa sổ lệnh chứa các “lệnh” để điều khiển hoạt động của nhân vật. Chúng ta sẽ kéo các lệnh từ khung điều khiển sang cửa sổ này và lắp ghép các khối lệnh khác nhau để tạo thành một “chương trình” để điều khiển đối tượng.
3. Sân khấu (Stage)
Sân khấu là cửa sổ thể hiện chính của phần mềm Scratch. Sân khấu là nơi biểu diễn của các đối tượng, hiển thị các loại ảnh nền khác nhau, hiển thị các hiệu ứng đồ họa, … Sân khấu là nơi người dùng sẽ tương tác với sản phẩm do chúng ta tạo ra. Các công cụ dùng tác động vào sân khấu như phóng to , thu nhỏ và phóng to toàn màn hình
4. Nhân vật – Sprites
Đây là khu vực quản lý các nhân vật của ứng dụng. Tại khu vực này, chúng ta có thể thực hiện các thao tác như tạo thêm nhân vật, chỉnh sửa ngoại hình nhân vật (thay đổi trang phục). Và có thể có nhiều nhân vật, đa dạng về kích thước và chủng loại. Khi lần đầu tiên chạy Scratch, nhân vật chính là chú mèo Scratch.
5. Ảnh nền, phông nền – Backdrop/Background
Backdrop là khu vực quản lý, chỉnh sửa, thêm mới các ảnh nền hiển thị trên sân khấu (stage). Lưu ý: Đối với Backdrop chúng ta cũng có thể xây dựng những khối lệnh riêng cho nó.
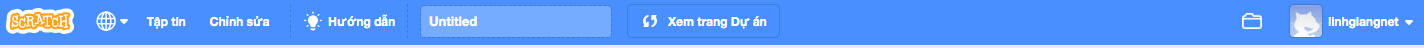
Hướng dẫn sử dụng thanh thực đơn

Thanh thực đơn gồm nhiều tính năng, chủ yếu chúng ta chỉ hay dùng tính năng Tạo mới, Lưu và Mở ứng dụng, còn các tính năng khác rất ít sử dụng. Sau đây là các chức năng chính trên thanh thực đơn trong Scratch:
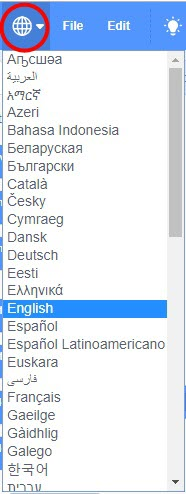
1. Ngôn ngữ – Languages
Hiện tại, phần mềm Scratch đã hỗ trợ rất nhiều ngôn ngữ khác nhau trên khắp thế giới, trong đó có Tiếng Việt. Để chuyển sang giao diện ngôn ngữ phù hợp, chúng ta sẽ:
– Chọn biểu tượng quả địa cầu trên thanh thực đơn, phía trên cùng bên tay trái
– Click chuột vào biểu tượng hình mũi tên nhỏ để xem và chọn ngôn ngữ mà chúng ta cần chuyển.

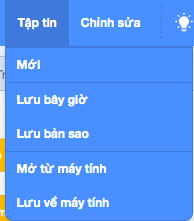
2. Tập tin – File
– Mới – New: Tạo mới một ứng dụng
– Lưu bây giờ – Save now: Lưu mới một ứng dụng, hoặc lưu khi có sự thay đổi
– Lưu bản sao – Save as a copy: Lưu ứng dụng đang mở với một tên khác
– Load from your computer: Mở một ứng dụng đã có từ máy tính của bạn
– Lưu về máy tính – Save to your computer: Lưu ứng dụng về máy tính của bạn

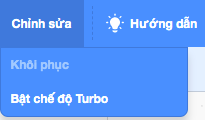
3. Chỉnh sửa – Edit

– Restore: Khôi phục
– Turn on Turbo mode: Bật chế độ tốc độ tối ưu, thường sử dụng cho các ứng dụng lớn, cần xử lý các khối lệnh tính toán đòi hỏi tốc độ cao, như các hàm toán học trong nhóm lệnh Operator hoặc các ứng dụng vẽ, muốn hình vẽ được vẽ xong trong tích tắc.
4 Hướng dẫn – Tutorials
Đây là nơi cung cấp một số hướng dẫn, ví dụ minh họa mà chúng ta có thể tham khảo nhanh về Scratch.
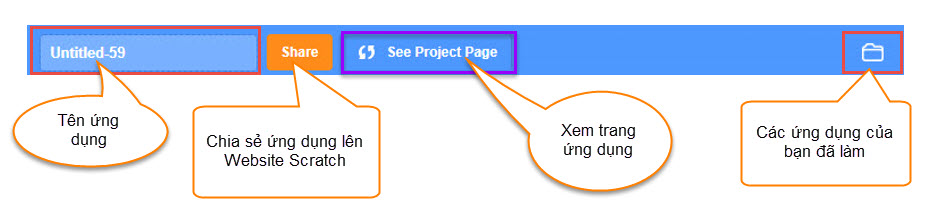
Thanh công cụ – menu bar

và Tài khoản người dùng – Account

Đây là nơi lưu trữ thông tin của người dùng, như trang cá nhân, các chương trình mà người dùng đã làm, các thông tin thiết lập tài khoản, đăng xuất,…
Hello World – Khởi động với ứng dụng Scratch đầu tiên
Bây giờ, chúng ta sẽ cùng nhau hoàn thiện ứng dụng Hello World nhé.
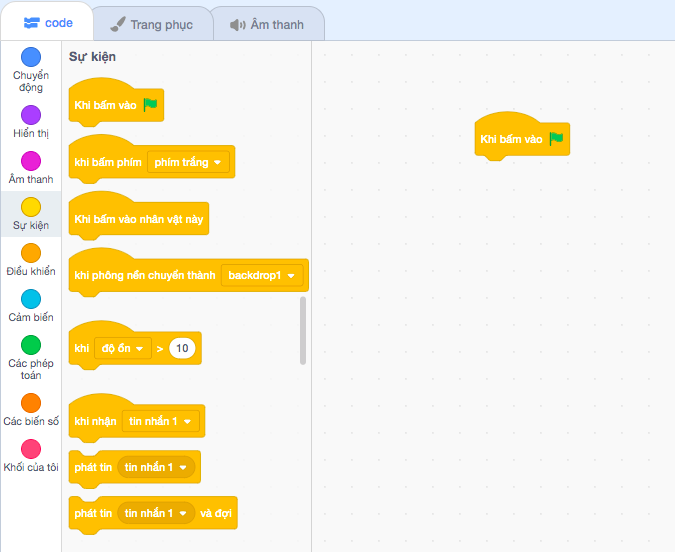
– Đầu tiên, bạn chọn nhóm lệnh Events (Sự kiện) , chọn lệnh và kéo thả lệnh này sang cửa sổ lệnh. Đây là sự kiện người dùng click chọn vào lá cờ xanh trên sân khấu và chúng ta muốn khi đó là bắt đầu chương trình.

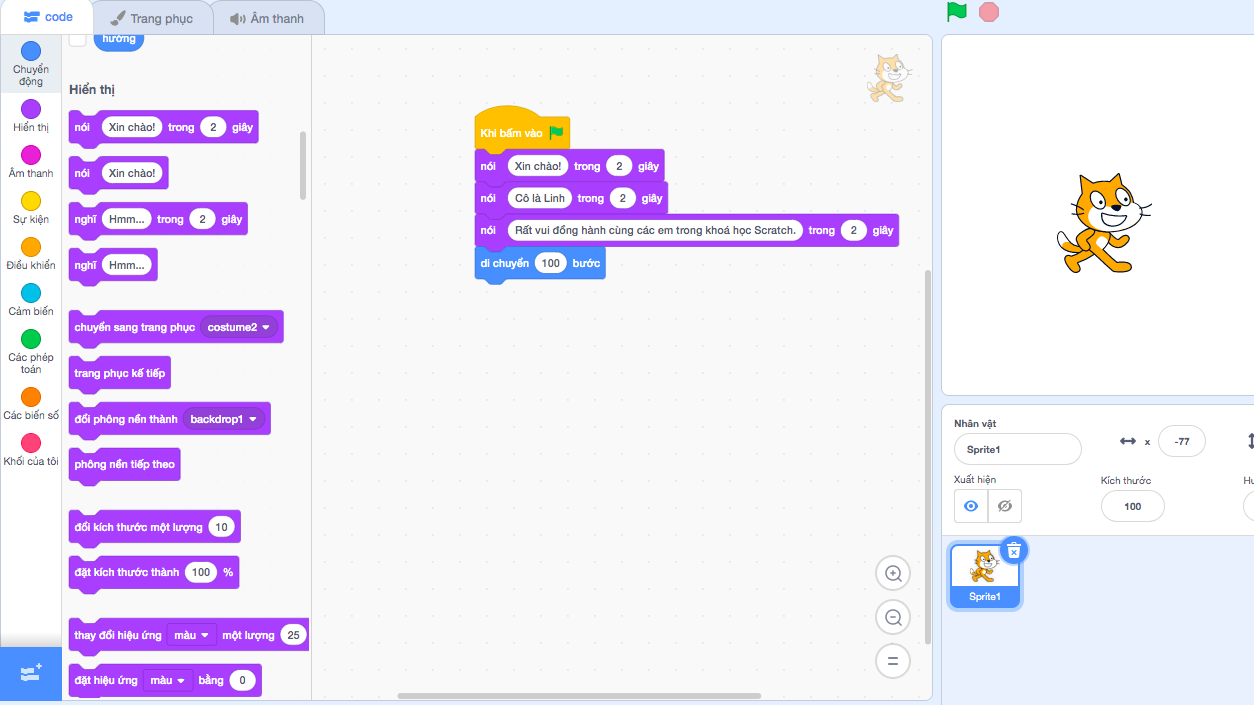
– Sau đó, chúng ta kéo thả và điều chỉnh một đoạn chương trình gồm các lệnh sau:

– Bây giờ, chúng ta đã có một ứng dụng hoàn chỉnh trên Scratch và để chạy thực hiên ứng dụng, người dùng sẽ nhấp biểu tượng lá cờ xanh. Khi chạy chương trình, nhân vật của chúng ta sẽ nói ‘Xin chàoCô là .’ trong 2 giây, nói ‘Cô là Linh!’ trong 2 giây, nói ‘Rất vui đồng hành cùng các em trong khoá học Scratch.’ trong 2 giây, sau đó sẽ di chuyển về phía trước 100 bước.
Kết luận:
– Chúng ta sẽ điều khiển các đối tượng bằng các lệnh trong cửa sổ lệnh.
– Các lệnh được kéo thả từ khung điều khiển, không phải viết từng lệnh trên màn hình.
– Nhóm các lệnh gắn liền nhau tạo thành 1 đoạn chương trình. Khi chạy các lệnh sẽ lần lượt chạy từ trên xuống dưới.
– Để chạy ứng dụng, chúng ta nhấp lên hình có hình lá cờ xanh. Nhấp hình tròn đỏ sẽ dừng ứng dụng đang chạy.
– Có thể phóng to cửa sổ chạy bằng cách nháy vào nút góc phải trên màn hình.

